News Next article
How to design high-performing display ads - As a designer
When it comes to display ads, Trade Me has over a decade’s worth of data on what works in NZ and what doesn’t
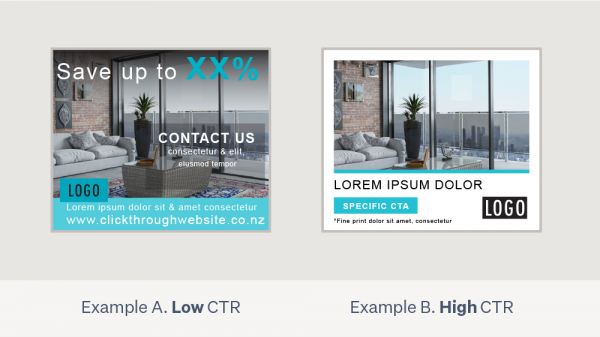
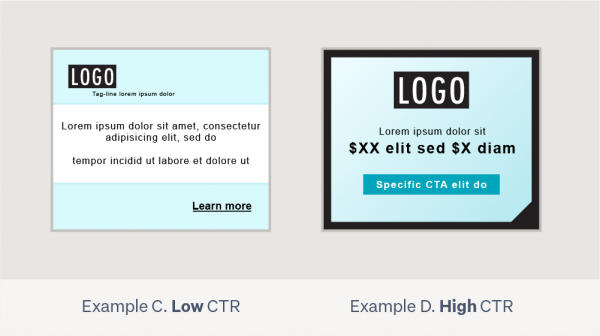
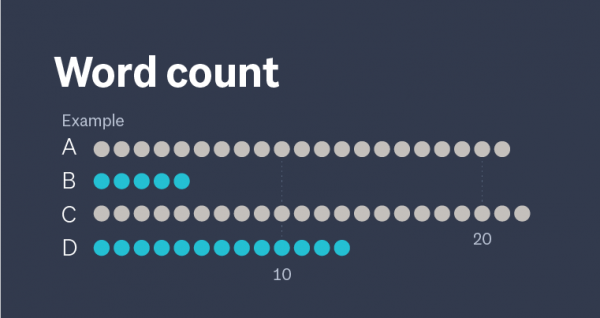
By Iris Wood 5 April 2019Design principles for high-performing display
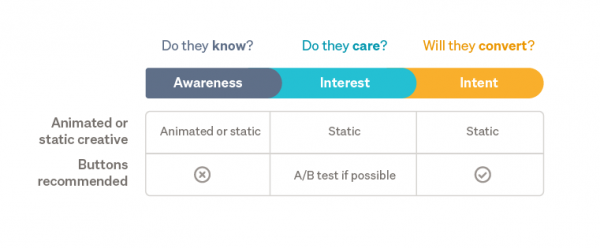
Design and the buyer journey: why it shouldn’t be an afterthought
Conclusion
Author